Today I want to give you a preview on one of the cool new features that are coming in the first major update for SnipNotes. I call this feature “context actions” and it’s going to make your widget a lot more useful. Let’s take a look together!
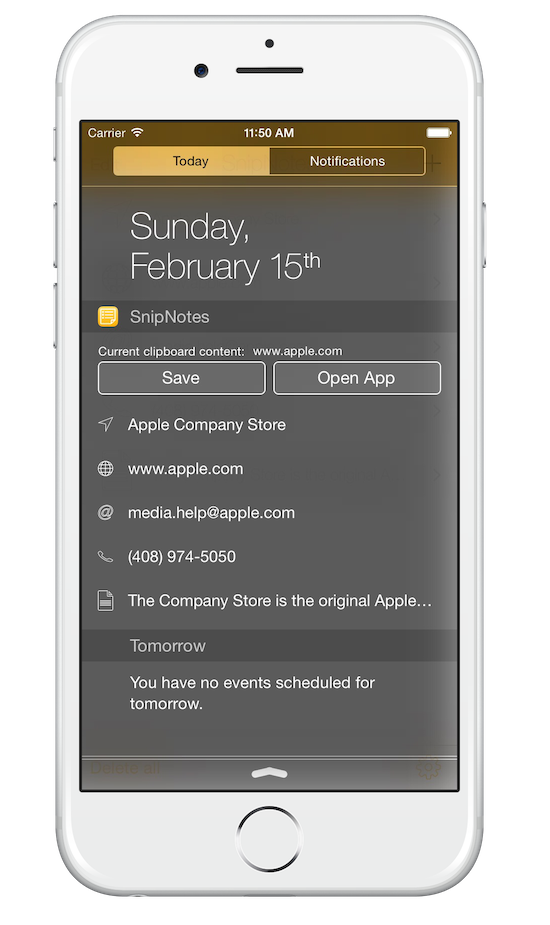
 From the beginning the main idea behind SnipNotes was to provide users with a quick way to store information and access them right inside notification center. And that’s exactly what the SnipNotes widget does right now. It lets you store the current content of your clipboard. Later on, you can either short-press on an entry to copy it back into your clipboard or long-press on it to trigger a context-specific action, e.g. a phone call. The result of this gesture-driven approach is a very clean looking widget, that doesn’t confuse you with too many buttons or icons.
From the beginning the main idea behind SnipNotes was to provide users with a quick way to store information and access them right inside notification center. And that’s exactly what the SnipNotes widget does right now. It lets you store the current content of your clipboard. Later on, you can either short-press on an entry to copy it back into your clipboard or long-press on it to trigger a context-specific action, e.g. a phone call. The result of this gesture-driven approach is a very clean looking widget, that doesn’t confuse you with too many buttons or icons.
Since the widget is the place where you mainly interact with the app, my main goal for this first major update is to enhance its functionalities, so you can do even more without having to switch between applications. For example, I want to give users the option to delete snippets directly from the widget without having to switch to the main app first.
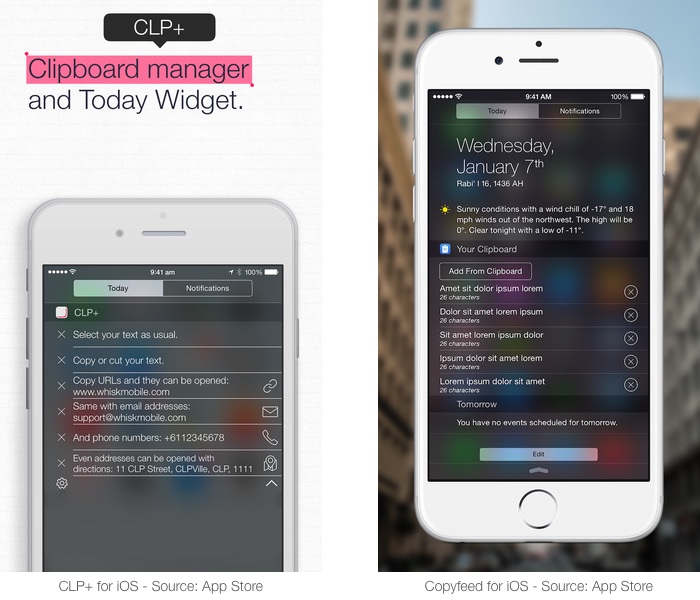
That doesn’t sound too difficult, so let’s take a look at a few widgets which offer a delete option:
Look’s obvious, right? Each entry shows a little delete icon on the left or on the right, where the user can tap on. But this approach also brings a lot of clutter into the widget. Depending on the entry count, the number of buttons and icons can get very high. The addition of a button to every line also takes away a lot of valuable space, so the user sees less of his content. For SnipNotes and its clean look, this approach didn’t make any sense.
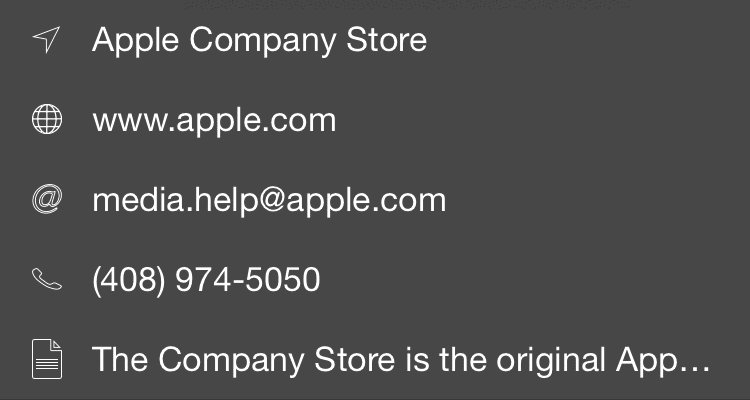
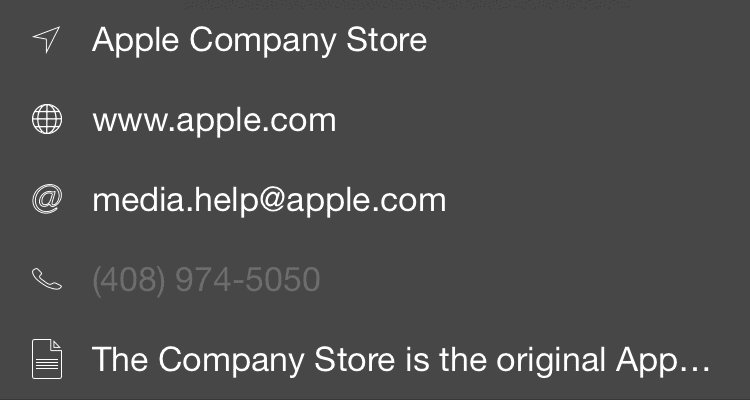
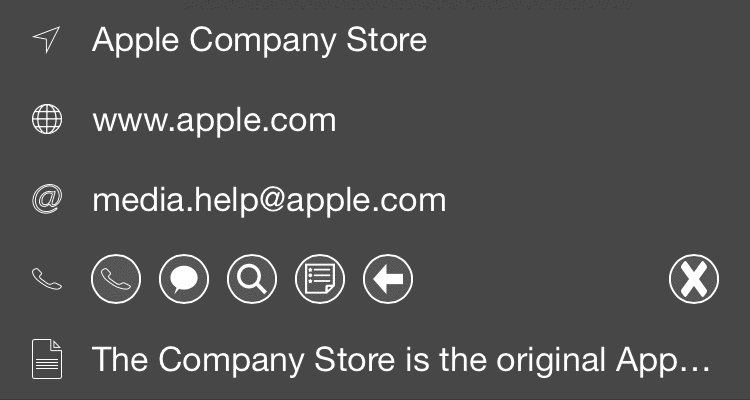
This led me back to my gesture-driven approach, that SnipNotes embraced from the beginning. The short-press gesture is reserved for quick copy and paste, but the long-press gesture can do so much more than just trigger a single action. So I’ve implemented a set of context actions, where the user can choose what kind of action he wants to perform:
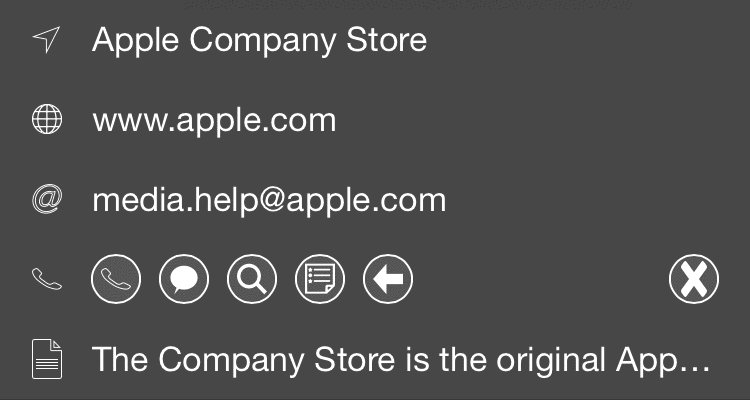
For example, when you long tap on a phone number, you get a set of buttons shown in the animation down below. You can initiate a phone call like you normally would, but you can now also write a SMS to this specific number, search it on the web, open the note in the main app directly, go back to the snippet text or delete it right from the widget.
There is a set of actions for each content type. So you can of course still open addresses in maps, open hyperlinks in Safari etc. But you get a lot more functionality (like searching and deleting) and still preserve the clean look of your widget.
How do you like it? I would love to hear your feedback! You can leave a comment down below or send me a mail to [email protected].
But that’s not all. In the next post I will show you more cool features that are coming in this update for SnipNotes. The update will be available on the App Store later this month. Stay tuned and thanks for reading!
The current version of SnipNotes is available on the App Store right now: